【レビュー】JIN:Rは購入するべき?JINからJIN:Rへテーマ変更して感じたこと

こんにちは。ブログ歴1年半のブロガーくるまるです。
今回初めて、JINからJIN:Rにテーマを変更しました。
webデザイン等の知識は完全初心者。
自分なんかにテーマ変更なんてできるのかとっても不安でした。
今回は実際に感じた不安や苦労したこと、そして何よりテーマ変更して良かったことについて率直に記事にしています。
体験談ベースですので、JINからJIN:Rへの変更を迷っている方の参考になれば幸いです。

現在、JIN:Rを購入して1週間近くたったところです。
この記事はJIN:Rのデザインですのでゆっくり見ていってください♪
JIN:Rの公式サイトはこちらからどうぞ
テーマ移行は簡単?→苦戦したこと3つ💦でも後悔したのは最初の1日だけでした。

JINのクラシックエディターしか使ったことがない。
HP関連のコード知識は全くない。
そんな私にとって、JIN:Rのグーテンベルクは初めてのことばかり。
最初は記事の書き方すら分からず、途方にくれました。
JIN から変えなきゃよかったと何度思ったことでしょう、、
そんな後悔をしていた自分に今、助言するならば、
大丈夫、すぐ慣れるから
そんな風に言いたいです。
正直、後悔したのは最初の1日だけでした。
理由は明確で、簡単に操作できるJIN:Rの仕組みと対策が自分なりに見つかったからです。

では、一体何に苦労したのか。
具体的に3つ紹介してきます。
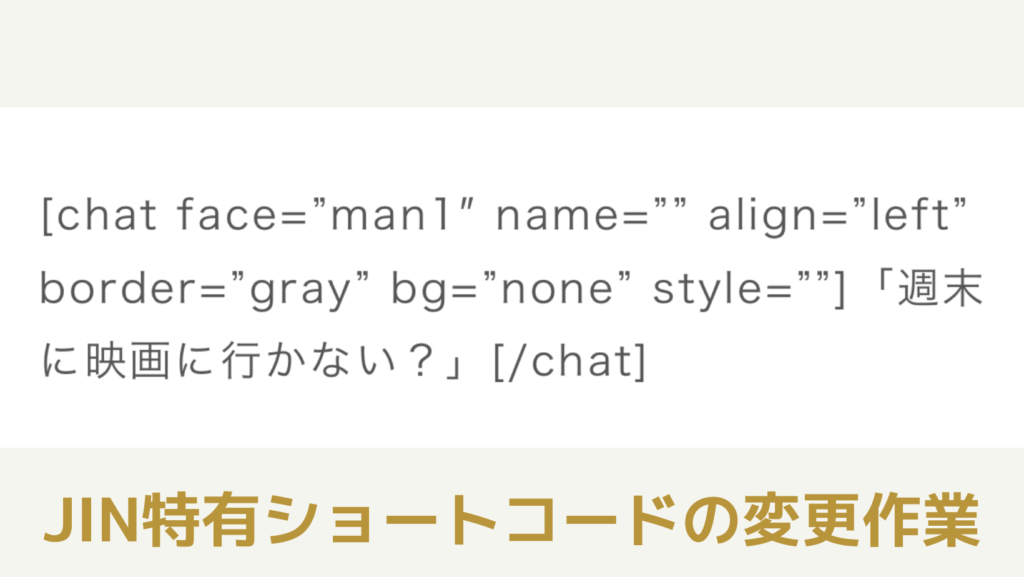
苦労話①:JIN特有コードの修正作業が大変

これはどのテーマからの変更でも言えることかと思いますが、やっぱり移行作業は大変です。
(現在進行形です(笑))
JINの吹き出し、ボックスといったJIN特有のコードが使われているものは、使用できません。
それぞれ、JIN:Rの仕様に変更が必要でした。
この変更作業、全部やるのかー--と思うと天を仰ぎたくなりましたね(笑)
でも、JIN移行プラグインがあるので、全くの新テーマよりは少し楽ができる模様。
…ということで私は、
- 記事の断捨離
- JIN移行プラグインの導入
この2つを駆使して対応することにしました。
苦労話②:テーブル編集がうまくいかない
JIN:RのテーブルはGutenbergの標準ブロックのままのようでした。
↓標準の表はこんな感じ.

かなりシンプルですね。
JINの時はテーブルの色や枠の線を「表のプロパティ」から編集することができましたが、JIN:Rではできそうにありません。
これからの表作成どうしよう…と不安になりましたが、「Flexible Table Block」というプラグインを導入したら何とかなりました。
↓のテーブルは「Flexible Table Block」導入後のテーブルです。
ヘッダーや余白調整が1クリックで編集できるようになりました。
| 見出し | 見出し |
|---|---|
| 内容 | 内容 |

見てのとおりまだ苦戦していますが、これから頑張ります!(笑)
苦労話③:インフィード広告が使えなくなった

これはアドセンス収益メインの人にとっては大きなことでしょう。
JIN:Rではインフィード広告には対応していませんでした。
JIN時代は使えていたので少しショックを受けました。
こちらは、他で頑張ります(笑)
人って、今まであったものがなくなると損した気分になりますよね。そんな感じです。
インフィード広告がなくなったことにより影響を受けるのか、自分のブログを確認してみました。
私の場合、インフィード広告からのアドセンス収益よりもその他で稼いでいたことが判明したため、今は問題なしと判断しています。

サポート体制はどう?→手厚くて安心

11月リリースの新テーマだけにサポート体制はやっぱり不安ですよね。
JIN:Rユーザーからの口コミ情報があまり多くないので不安でしたが、実際使ってみるとかなり手厚いことが分かりました。
正直、この3つのおかげで何とかなっています。

個人的には動画付きマニュアルがかなり便利でした。
文字だけではどこにどのボタンがあるかも分かりづらいですが、動画なら一目瞭然。とても分かりやすかったです!
JIN:Rに移行してよかったこと4つ
良い話①:慣れたら作業効率が爆上がりした

クラシックエディターに慣れすぎていて、グーテンベルク対応の新テーマにかえることに対して不安はありました。
でも、今後はグーテンベルクが主流になってくるかもしれないから、ならまだ記事数が少ないうちに変更しようと決意しました。
もちろん最初はてこずり、、後悔しましたけどね。
今も調べながら作業することはあります。
でも直感的に使えるのとデザインの自由度がすごいので、慣れてしまえばやっぱりグーテンベルクのほうが良いなって思います。
良い話②:直感的に作業できる
私自身、じつはあまり説明書は読まないタイプで、とりあえず作業をしてしまう派です。
そんな私にはJIN:Rがピッタリだったと気づいたのは購入後でした(笑)
グーテンベルクってクラシックエディターより直感的に作業できます。
さらにひつじさんが公開しているショートカットキー一覧も分かりやすいんです。

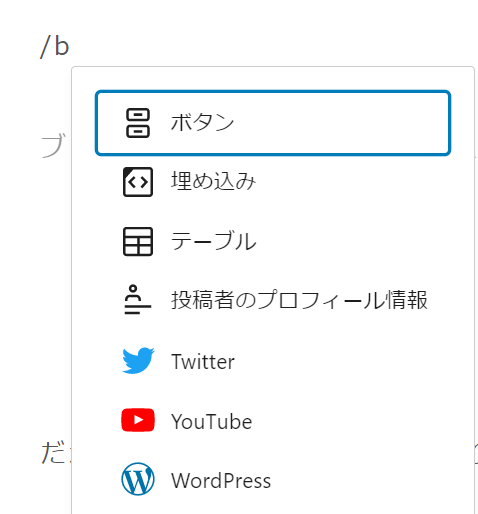
例えばボックスを出すときのショートカットキーは
/ +box(ボックス)
です。
めちゃめちゃ単純じゃないですか?
/にボックスの頭文字bですよ?
(ちなみに、かたかなでボックスでも反応します)
こんな感じに予測で出てきてくれます

圧倒的に編集作業が速くなりました。

JINのときはボックスコードをコピペして作業していたので…
今のが圧倒的に楽です♪
良い話③:デザインが豊富。デザイン見本帳で誰でも簡単にできる!
デザインは十分。
初心者には多すぎるくらい。
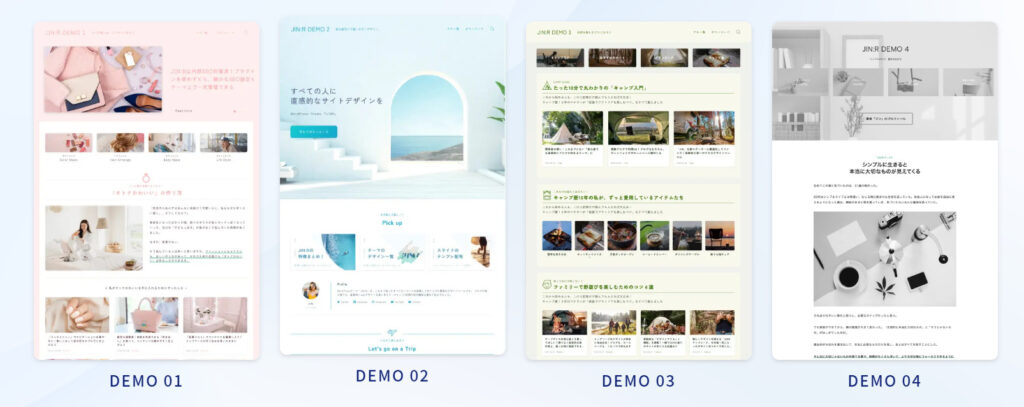
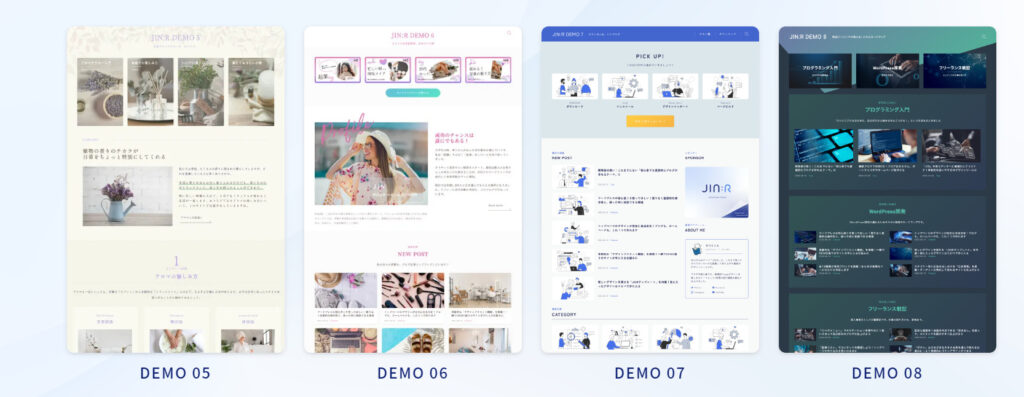
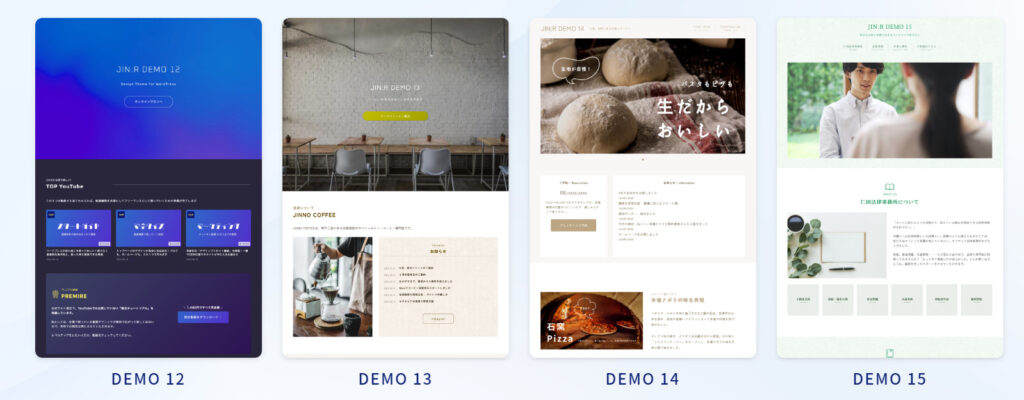
デモのデザインは15種類。これらが1クリックで簡単に着せ替えできます。



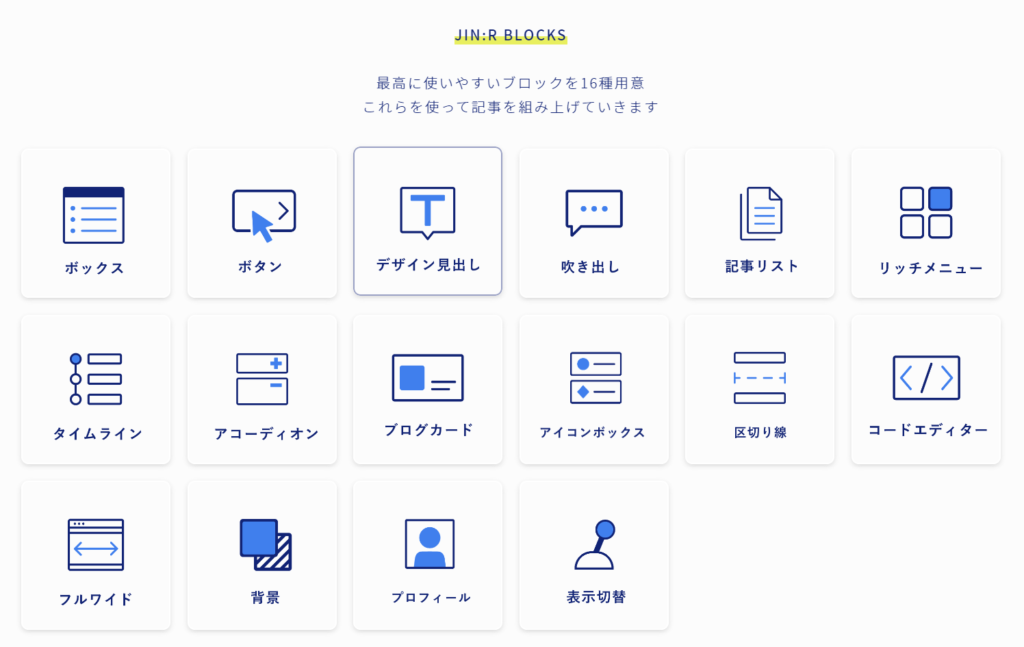
さらにJIN:BLOCKSが16種類。
タイムラインが導入されたり吹き出しの種類も3種類に増え、JINを上回ってきています!

デザインがたくさんあるのは嬉しいけど使いこなせるか心配です…


私もweb制作に関しては初心者なので不安でしたが、全然心配ありませんでした。だって1クリックでできちゃう仕様なんです。
デモサイトもJIN:BLOCKSも1クリックでできる圧倒的操作性。
さらにデザイン見本帳というものもあります。
デザインのコードをコピペして、色は自由に変更できます。
↓デザイン見本帳から作ったチェックリストです
デザイン見本帳から作ったチェックリスト
コードをコピーする
文字を入力する
それだけできれいなチェックリストが完成!
良い話④:JIN特典の割引が適用された→5,000円引き

JINユーザーに割引はありますか?』
『JINから乗り換えたいけど、そのためのサポートがほしいです。』
といった声に対応いただき、JINユーザーは5,000円割引でJIN:Rを購入できることになりました。

ユーザーの声にすぐ対応いただけていて嬉しかったですね!
JIN:Rの口コミ
SNSでの口コミをまとめました。
テーマJINRに変えて2ヶ月、今のところ不満が全くない😊
— ばともと@🐈ねこアイテムブロガー (@batomotoblog) January 27, 2023
○ほっこりしたデザインが好き
○感覚で使えて楽
○疑問点を直接聞ける
○デザインプリセットが便利
○サイトが軽くなった
毎日ブログを楽しく続けられているのはJINRのおかげ✨ありがたい…#JINR
まとめ|JIN:Rはこんな人におすすめ

実際にJIN:Rを使ってみて感じたことをもとに考えました。
JIN:Rはこんなひとにおすすめです
webデザインの知識はないけど、お洒落なデザインを作りたい人
直感的な操作性を求める人
デモサイトを使ってきれいなHPを作成したい人
編集作業を効率化したい派の人
説明書を読むより試しに作業を行う派の人
自分に合ったテーマを見つけてブログ活動を楽しみたいですね。
最後に気になる料金や動作環境の情報を掲載しておきます
料金や動作環境についてはこちら。
| 内容 | 情報 |
|---|---|
| 価格 | ¥19,800(JINユーザーは5,000円引き) |
| 動作環境 | WordPress 6.0 以上 PHP 7.4 以上 Windows 10 / Mac OS 10.15 / iOS 16.0 / Android 10.0 Chrome 106 / Safari 16.1 |
| 決済方法 | クレジットカード(VISA / Master /JCB /AMEX) Apple Pay |
| その他 | 購入者が所有する複数サイトでご利用いただけます。 同居する家族間なら、ライセンスをシェアできます。 |
JIN:Rの公式サイトはこちらからどうぞ